

Contents
まずはアフィリエイト広告への景品表示法のステマ規制とは何かを紹介します。
専門知識がない方のために、出来るだけ分かりやすくお伝えしていきますね。
まずはステマについて解説します。
広告と分からないように商品やサービスを宣伝することを、ステルスマーケティング(ステマ)と呼びます。
日本には、このステマを規制する法律が存在しませんでした。
景品表示法のステマ規制とは、ステマを規制して消費者の誤認を避けるために導入された法律です。
具体的には、ブログやSNSなどの投稿で、広告と広告ではないものを区別することを投稿者に求めています。
「アフィリエイト広告を利用しています」などのPR表記を、分かりやすい位置に掲載する必要があると考えてください。
景品表示法のステマ規制に違反してしまうと、懲役や罰金の対象となる場合があります。
また、広告主やASPの判断によっては、アフィリエイト案件との提携を解除される可能性もあります。
ブログやSNSにアフィリエイト広告を掲載する場合には、「必ず守る必要があるルール」として、推奨される表示方針にしたがってください。
アフィリエイト広告への景品表示法のステマ規制は、2023年の10月1日から施行予定です。
あくまで施工予定なので「規約違反のブログ記事がいつから法規制の対象になるのか」を明言することは出来ません。
また、アフィリエイトについての法律は頻繁に変わるので、この記事で紹介している内容が変更となる可能性もあります。
その際にはできるだけ早く記事を修正する予定ですが、いずれにしても現段階で出来る対応を済ませておくことをおすすめします。
9月の下旬に慌てて対応するよりも、余裕を持って対応した方が対策漏れも減らせるはずですしね。
次のパートではステマ規制の表現例や表示位置などを紹介していくので、ご自身のブログやサイトにすぐに対応いただければと思います。
PRなどの表示はどこに何と書くのかをご案内します。
A8.netさんの公式ブログなどを参考に、表現例と表示位置をそれぞれ紹介していきますね。
| 広告と分かる表現例 | ・広告 ・宣伝 ・PR ・アフィリエイト広告 ・AD ・プロモーション |
| 説明文言例 | ・アフィリエイト広告を利用しています ・本ページはプロモーションが含まれています ・A社から商品の提供を受けて投稿しています |
A8 STAFF BLOGやアフィリエイト大学を参考に、広告と分かる表現例と説明文言の例を表にしました。
景品表示法違反にならないためには、「広告だとわかりやすく表示しているか」が重要です。
そのため「広告」のような言葉を使うよりは「アフィリエイト広告を利用しています」のような文言を使った方が無難でしょう。
PR表記を目立たせたくないからと言って、文字のサイズを極端に小さくするようなことも避けてください。
なお、上記はあくまで例ですし、広告主によっては別の表記を求められる場合もあります。
その場合は、広告主の指示に従ってくださいね。
続いて、PR表記の表示位置について解説していきます。
| 表示位置 | 記事への影響 | おすすめ度 |
| サイトのヘッダー部分(記事タイトルとアイキャッチ画像の間) | ||
| 各記事の上部(アイキャッチ画像の下) | ||
| オーバーレイ |
記事への影響:当サイト管理者の基準で記載
おすすめ度:当サイト管理者の基準で記載
A8 STAFF BLOGに掲載されていたPR表記の表示位置を表にしました。
記事への影響、おすすめ度はあくまで僕の主観ですが、各記事の上部(アイキャッチ画像の下)よりもサイトのヘッダー部分(記事タイトルとアイキャッチ画像の間)の方が、記事への流れを妨げにくい気がします。
「景品表示法に違反するのは避けたい」「でも読み手にアフィリエイトリンクをクリックしてもらいたい」と考えると、以下のような結論になります。
・サイトのヘッダー部分に文言を表示できるWordpressテーマを使っていればサイトのヘッダー部分にPR表記を入れる
・サイトのヘッダー部分に文言を表示できないWordpressテーマの場合は各記事の上部にPR表記を入れる
こちらの結論に沿って、次のパートではPR表記の設定方法をWordpressテーマごとに紹介していきますね。
なお、「サイトの記事数が多く1記事ずつ表記を入れるのが面倒」という仮定で話を進めていきます。
1記事ずつPR表記を入れると、PR表記の記載漏れが発生しやすくなります。
時間や手間の面でも、安全性と言う面でも、次のパートでお伝えするやり方でPR表記を一括で入れることをおすすめします。
| WordPressテーマ | ヘッダー部分への表示方法 | 記事上部への表示方法 |
| Coccon | 外観→ウィジェット→「投稿タイトル下」に設定 | 外観→ウィジェット→「投稿本文上」に設定 |
| SWELL | 外観→ウィジェット→「ヘッダー内部」に設定 | 外観→ウィジェット→「記事上部」に設定 |
| JIN | 外観→ウィジェット→「記事上部」に設定 | 不可(当サイト運営者調べ) |
人気のWordpressテーマ3テーマについて、PR表記の設定方法を表にしました。
記事の作成時点では、上記の方法で表示方法が変更出来ましたが、Wordpressテーマのバージョンアップに伴い設定方法が変わる可能性があります。
また、CSSなどを編集することでPR表記を設定することが出来るかも知れませんが、CSSの編集には専門知識が必要なので、当時記事では割愛させていただきます。
加えて、僕はWordpressテーマの開発者ではないので、設定方法への個別のサポートなどは出来ないこと、ご容赦いただければ幸いです。
上記3種類以外のWordpressテーマについても、ほとんどの場合は「ウィジェット」から、記事内に任意のテキストを表示させられるはずです。
上記3種類のWordpressテーマの設定方法を参考に、取り組んでみてください。
では、Cocoonでの設定方法から順番に見ていきましょう。
Cocconはヘッダー部分にも記事上部にも好きな文言を記載できます。
ヘッダー部分と記事上部のどちらが良いかは、個人の好みで分かれると思いますが、まずはヘッダー部分へのPR表記挿入方法を紹介しますね。
なお、「Classic Widgets」のプラグインを使っているため、プラグインの使用状況などで画面が異なる可能性があること、ご容赦ください。

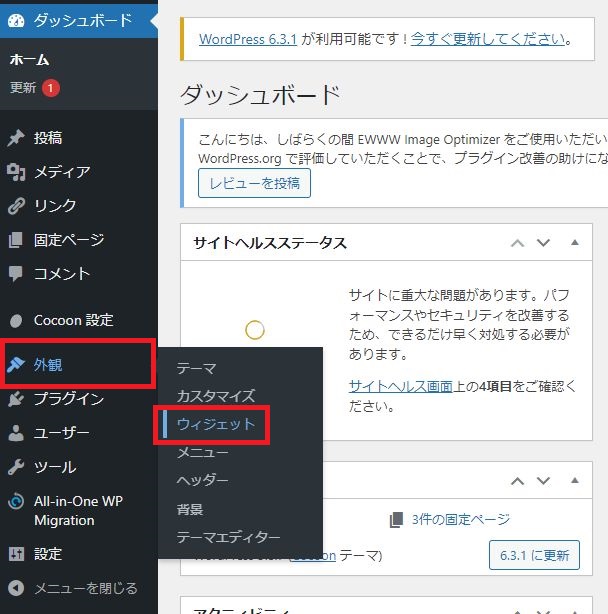
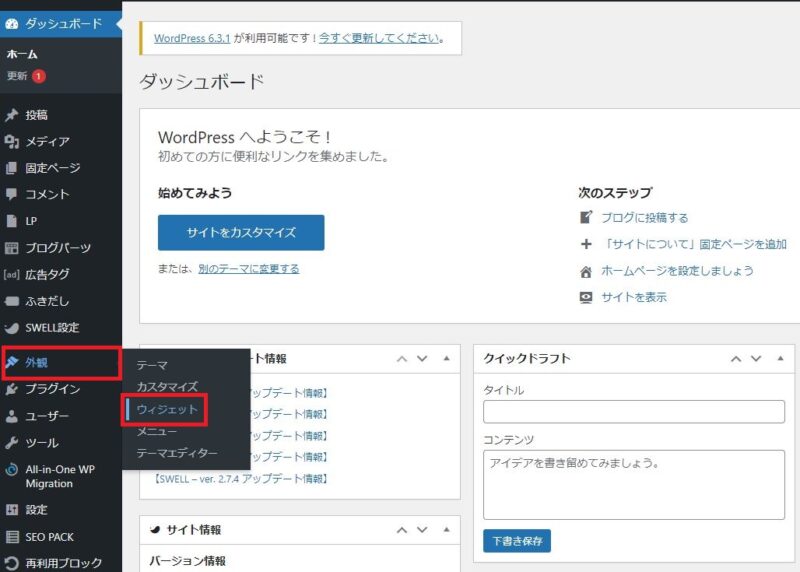
まずはWordpressの管理画面にログインします。
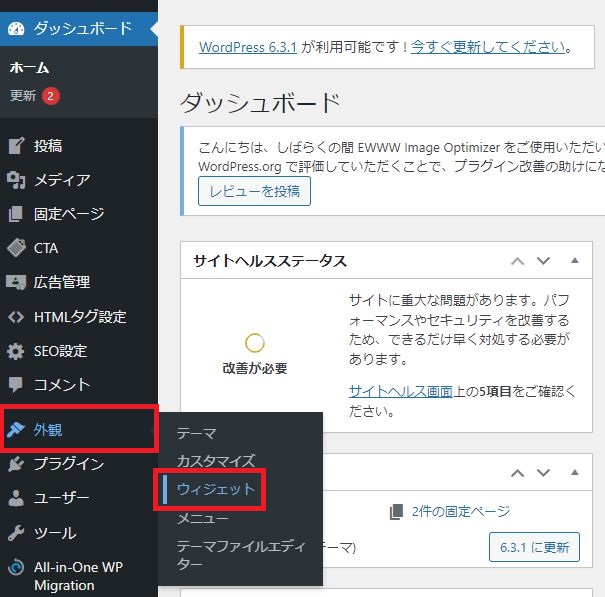
サイドバーの「外観」にマウスをあわせて、「ウィジェット」をクリックします。

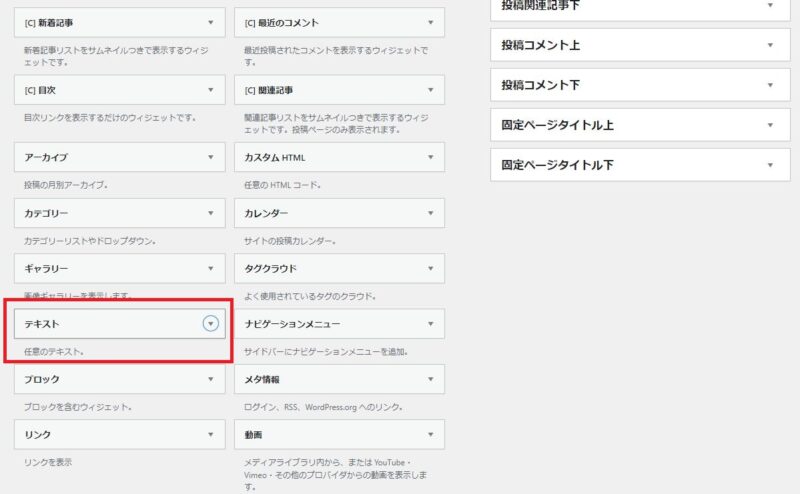
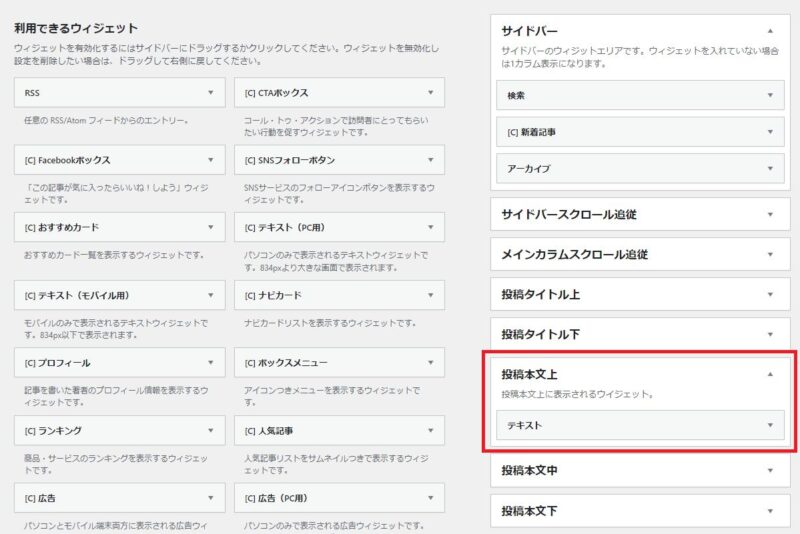
ウィジェットの一覧画面です。
Cocoonはウィジェットで使えるパーツが多いので、画面を下にスクロールして「テキスト」というパーツを探します。

「テキスト」を見つけたら、ドラッグアンドドロップで右上の方に持っていきましょう。

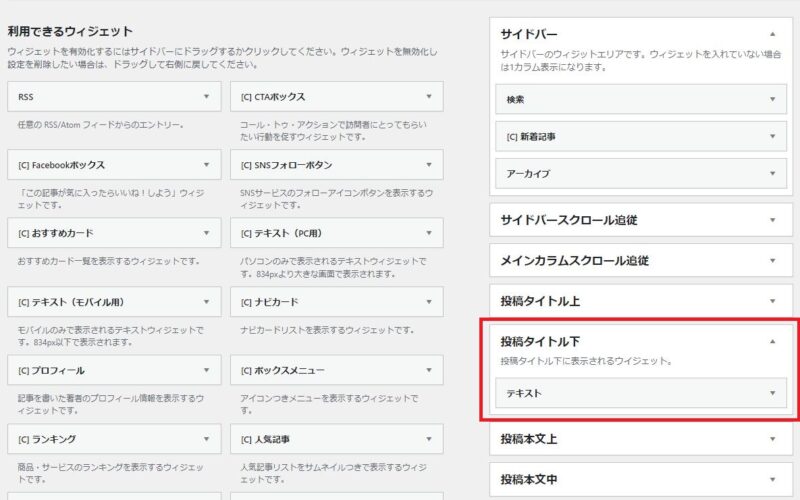
ドラッグ&ドロップした「テキスト」を「記事タイトル下」に持ってきます。
PR表記は記事タイトル上でも問題ないかも知れませんが、A8 STAFF BLOGの表記を見る限りでは記事タイトル下の方が良さそうです。

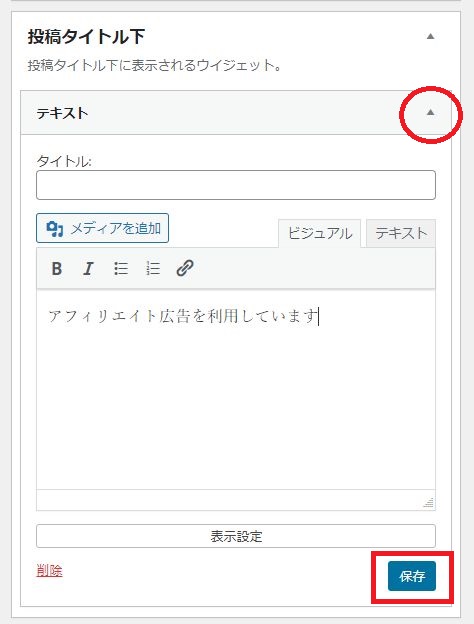
テキストを編集します。
赤丸の箇所の▲(クリック前は▼になっています)をクリックして、「アフィリエイト広告を利用しています」などの文言を記載しましょう。
ビジュアルモードでもテキストモードでも、どちらでも構いません。
文言を記載したら、「保存ボタン」を押せば、サイト内全記事のヘッダー部分(記事タイトルとアイキャッチ画像の間)にPR表記が記載されます。
設定が完了したら、記事にアクセスしてPR表記を確認しましょう。

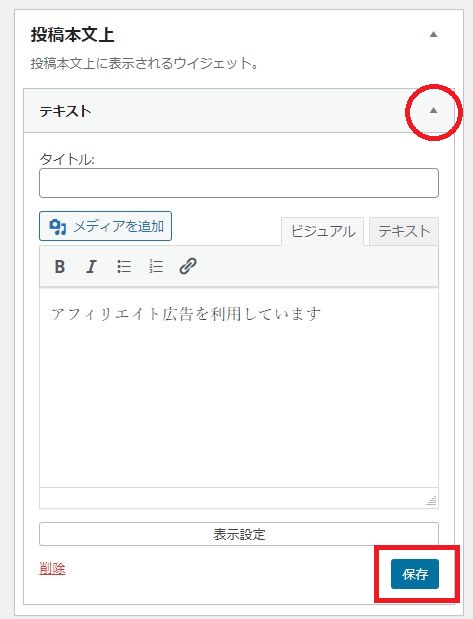
ヘッダー部分ではなく記事上部にPR表記を記載したい場合は、「投稿本文上」にテキストウィジェットをドラッグ&ドロップしてください。
なお、外観→ウィジェットをクリックすれば、上記の画面にたどり着けます。

テキストを編集します。
赤丸の箇所の▲(クリック前は▼になっています)をクリックして、「アフィリエイト広告を利用しています」などの文言を記載しましょう。
ビジュアルモードでもテキストモードでも、どちらでも構いません。
文言を記載したら、「保存ボタン」を押せば、サイト内全記事の記事本文上(アイキャッチ画像の下)にPR表記が記載されます。
設定が完了したら、記事にアクセスしてPR表記を確認しましょう。
SWELLでは、ヘッダー部分に任意のテキストを表示させることも出来ますが、スマホでは表示されないようです。(記事作成時点)
そのため、ヘッダー部分へのPR表記設定は非推奨です。
以下の流れに従って、記事上部にPR表記を表示させてください。

まずはWordpressにログインします。
サイドバーの「外観」にマウスをあわせて「ウィジェット」をクリックしてください。

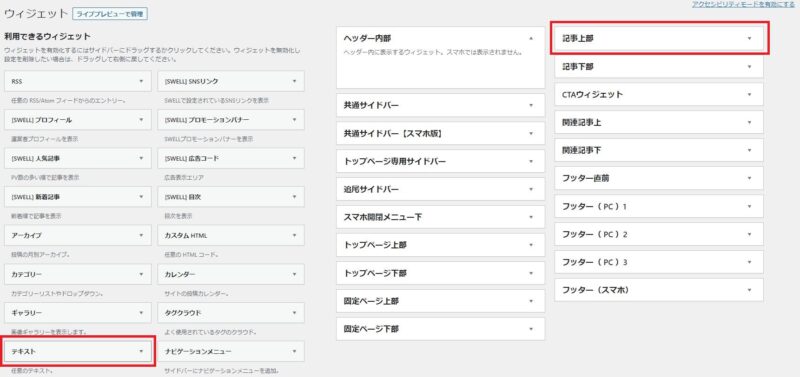
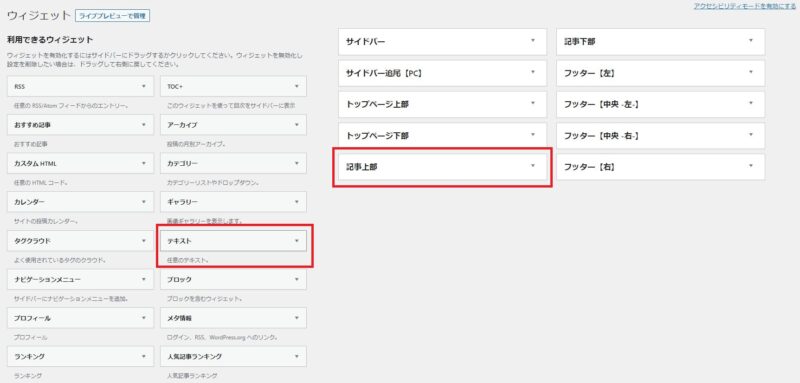
ウィジェットの設定画面です。
画面左下にある「テキスト」をクリックして、右上の「記事上部」にドラッグ&ドロップします。

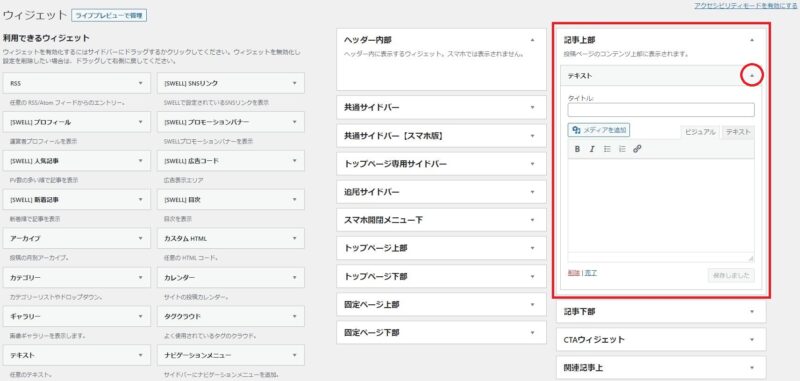
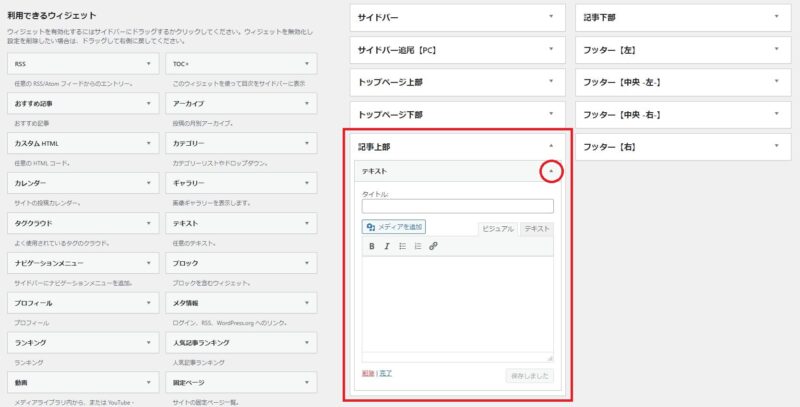
こちらにPR表記を記載します。
テキストウィジェットが開かない場合は、赤丸内の▲マークをクリックしてください。(閉じている時には▼になっています。)

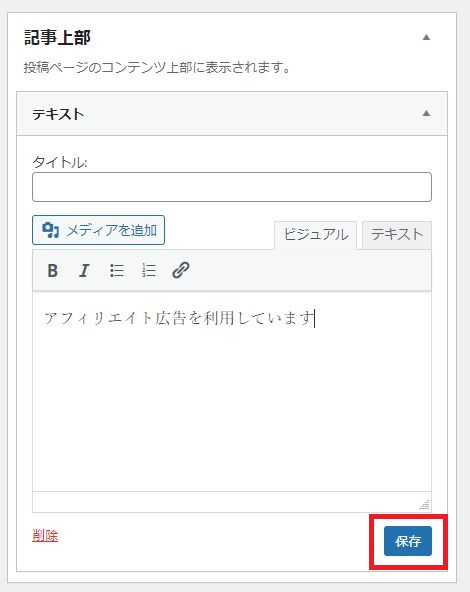
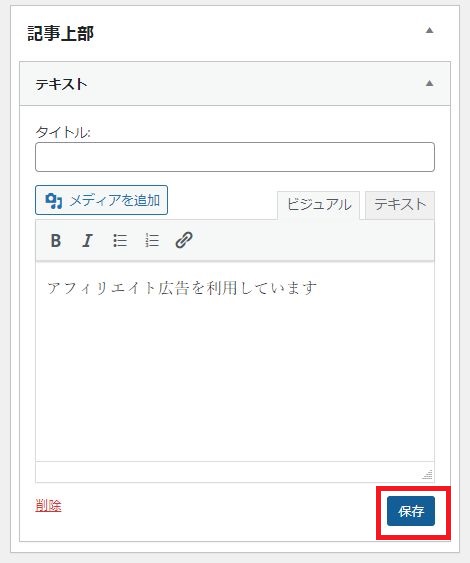
「アフィリエイト広告を利用しています」などのPR表記を記載したら、保存ボタンをクリックします。
ビジュアルモードでもテキストモードでもどちらでも構いません。
設定が完了したら、記事にアクセスしてPR表記を確認しましょう。
JINでは、記事上部に任意のテキストを表示できないようです。(当サイト運営者調べ。)
なので、以下の流れに従ってヘッダー部分にPR表記を表示させてください。

他のWordpressテーマと同様に、サイドバーの外観から「ウィジェット」をクリックします。

ウィジェットの管理画面です。
左側にある「テキスト」を右側の「記事上部」にドラッグ&ドロップします。

テキストを開いてRR表記を記載しましょう。
テキストが開かない場合は赤丸内の▲をクリックしてください。(テキストが閉じている場合は▼になっています。)

「アフィリエイト広告を利用しています」などの文言を記載したら、「保存」をクリックします。
ビジュアルモードでもテキストモードでもどちらでも構いません。
設定が完了したら記事にアクセスして、PR表記を確認しましょう。
なお、JINの場合はサイトタイトルと記事タイトルの間にPR表記が掲載されます。
景品表示法上は問題がないと思われますが、その点ご注意ください。
以上のような内容をお届けしました。
景品表示法のステマ規制は2023年10月1日に施行予定ですが、出来るだけ早めに対応しておいた方が安心です。
当記事を参考に、ステマ規制への対応を済ませ、ブログやサイトでのアフィリエイトに専念しましょう。
なお、今回のステマ規制のように、アフィリエイトについての法律が変わることは珍しくありません。
最新の情報は、僕のメルマガでご案内できればと思います。
情報に乗り遅れて、うっかり法律違反をしてしまった…なんて事態を避けたい方は、こちらから僕のメルマガにご登録いただければ幸いです。
メルマガはもちろん無料で読めますし、合わないと思ったらいつでも簡単に登録解除できます。
こんにちは!後出しスクール編集長のタケウチです。
この記事ではアフィリエイト広告への景品表示法のステマ規制について解説します。
2023年10月1日から、ブログやサイトに対してのステマ規制が始まります。
その概要や個人アフィリエイターがやるべきことを、順番にまとめました。
ステマ規制にすぐに対応できるように、WordpressテーマごとのPR表記の設定方法も紹介しています。
なお、僕はいちアフィリエイターであり、法律の専門家ではありません。
そのため、当記事の内容は、あくまで個人の見解であることをご容赦いただければ幸いです。